You would think that since the character doesn’t have to walk or run along the ground, that might make the animation easier, but game animation always provides unique challenges. Before we really dive in, I’d like to talk about the animation principle of overlapping action and follow through. This concept is that different parts of the body tend to move at different times and speeds from one another, not as a single unit. One thing will “lead” the action, and the rest will “follow through.” Think about throwing a frisbee. First the torso would twist, then the shoulder, then the arm, elbow, wrist, and so forth. Good animation is the sum of many parts, but overlapping action is extremely important to making something feel smooth and flowing.
For a lot of animation in our games, we use blendspaces. Blendspaces are a collection of animations or poses laid out as points on a grid that the game can interpolate between, blending between the two or more animations smoothly. Using parameters to determine the position on the grid, we can have the character lean left and right using the horizontal axis (X), and pitch up and down slopes using the vertical (Y) axis. Using a 2D blendspace like this is great, but it has a drawback: moving from left to right is going to get you the same neutral pose in the middle (moving straight forward) as moving right to left will. There’s no overlapping action when crossing the middle. Take a look at these pendulums as an example. Which one of the two feels more fluid?
Here’s the Wraith using a simple 2D blendspace. There’s neutral forward surfing, as well as left and right leans. For simplicity’s sake, let’s not worry about the slope Y axis for now. The X position on the grid is controlled by the player when they turn the character by tilting the control stick. This simpler blendspace is how a lot of games might handle the animation, especially if surfing wasn’t the main focus of the experience. It’s functional and does the job, but I personally wanted more juice out of it. The smaller turns work pretty well, but it’s the big sharper turns that feel like they’re missing something.
Just like our pendulum example above, what’s missing is the overlapping action. When riding on a board, your knees, body, and arms are going to move differently when turning from left to right than they would when going from right to left. With this simpler, 2D version of the blendspace, there is no way to do this. To get what I’m looking for, we’re going to have to have more dimensions!
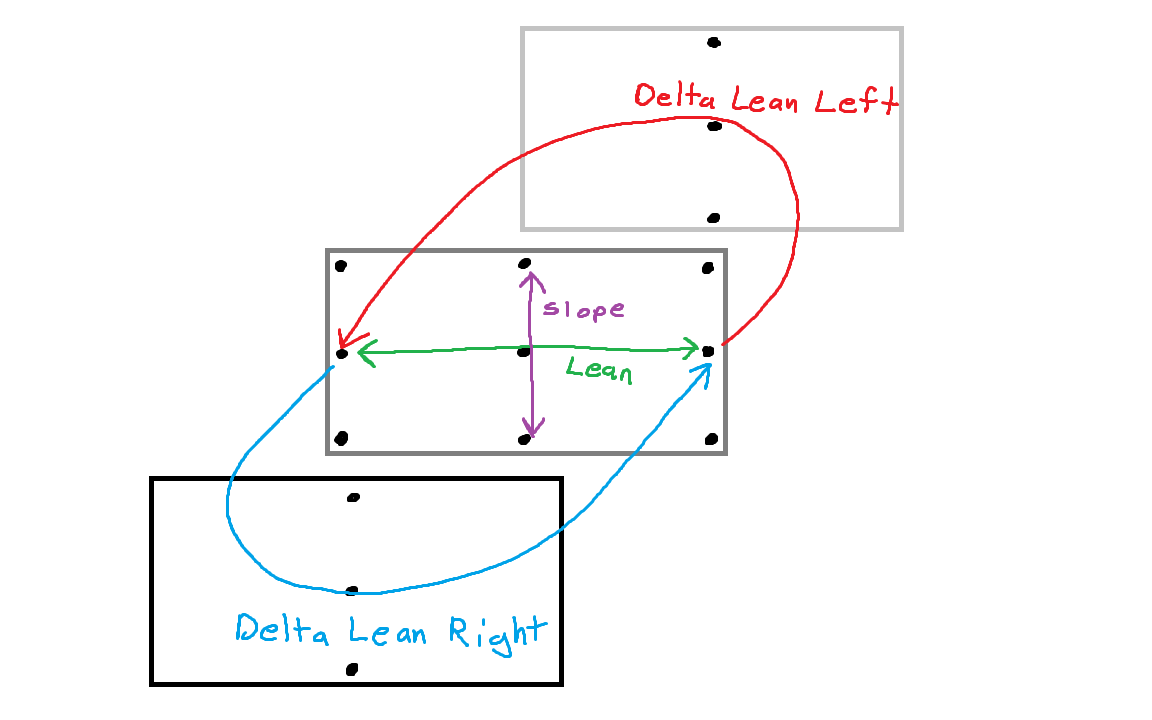
Previously on The Pathless, we had already experimented with similar tech used for petting the eagle, so that gave me the idea to try and expand it for our movement in this game. By default, our engine doesn’t support more than 2 dimensions on blendspaces, so I sat down with our Senior Gameplay Programmer, Elliott Mahler, to bounce ideas for a new system to achieve our goals. What if we created a 3rd axis for the blendspace, that would be driven by the change in direction? We decided to name this idea “delta leans.” Even though we can’t visualize the grid in the engine like we can with the 2D blendspace, here is a concept diagram I used when we were hashing out these ideas.

Concept of the delta lean blendspace. X axis (green) is normal leans. Y axis (purple) is slope angle. Z axis (red and blue) is the new delta lean parameter. The black dots are the different animations/poses.
The blue and red arrows on the diagram above represent the amount of change, or delta, in the lean over time. While the player is in the process of leaning, these values increase, but when the player reaches full tilt, the values decrease to 0 again. It only activates while there is change happening in the blendspace. Turning left and right results in a positive or negative value in the delta.
We use this delta value to blend in a "breakdown pose" that introduces overlapping motion in the animation. Because the delta value is signed (positive or negative based on direction), we can make turning left blend in a different pose than turning right. Effectively, the blendspace gains a 3rd axis driven by the delta.
I made the delta lean posing also move the character off root a bit, to loosen up the whole thing even more. It was all a fine balance to make things smooth without feeling too slippery. The one downside to this approach is that I have to create 2 new blendspaces worth of animations, but I think the results are well worth the effort. Here is a video of the delta leans in place and working!
This is all looking great on flat ground now, but what about slopes? We have giant undulating dunes as a focus in Sword of the Sea, so we need to make sure to support them. We orient the root of the character perpendicular to the terrain surface, which means that I need to counteranimate the Wraith to account for this. The posing looks pretty funny in isolation, but when running in the game it works like a charm! I did consider using a delta slope axis just like the leans, but in the end I felt like that was making the web of animations too complex for not nearly as much gain as we got from adding in the leans. If you paid attention to the diagram earlier, you’ll see that the up and down slope animations also needed turning animations (the points in the corners), so this takes us up to 9 animations for the main blendspace, and 3 for each delta lean, for a total of 15!
Now we have 3 dimensions for our blendspace working and the movement is starting to feel really smooth, but we’ve forgotten about something very important: SPEED! The Wraith will need to adjust his stance and weight when he goes faster. Now we’re traveling into the 4th dimension. Let’s try adding a 4th axis to our blendspace that is driven by how fast the player is moving. This means I’ll need to recreate all 15 poses from before to be crouched lower and feel speedier. Since we’re doing this with a blend, we can have lots of small variance in the posing when moving at speeds in between the low and high end thresholds.
When the Wraith is moving really fast, we switch into an even faster looking pose. We call this mode boosting, and we wanted it to look different than the normal surfing stance. I took inspiration from downhill longboarders for this one, and had the Wraith face forward with his arms flung behind him. Even though we also include this on our speed axis in the 4D blendspace, this pose is drastically different, so it doesn’t really blend well with the others I’ve made so far. We made an exception for this case, that plays a very short transition animation when the player reaches the speed threshold required for boosting. This allows us to avoid weird and unwanted posing, but also use the speed parameter to determine when to boost.
With all of this system in place, we have very fluid and expressive animation on our character. One thing I haven’t really mentioned yet is that most of these animations are actually just 1 frame poses! All of the animation through the blendspaces is completely controlled by the player and how they move the control stick. This works wonderfully except in the case where the player is on flat ground and holds forward on the stick without carving left and right. Compared to when turning, the character felt really “dead” and uninteresting. This gave me the idea for our “surf fidgets” system.
If you’ve read my post about the eagle petting in The Pathless, you can probably guess where this is going. We’re going to use additive animation for this! Additives are animations that play on top of existing animation, only adding to the pose underneath. I created a list of small one off fidget animations that could be picked through to play at a threshold of random times. These are things like weight shifts, arm swings, the hoversword bouncing over bumps, and so forth. Since the posing on the hard turns is pretty extreme and might not play well with the additives, we limited them to only play with a smaller turning range. I also added a separate set for boosting, in which I constantly shake the Wraith to make it feel more intense. The great thing about these fidget animations is that I can add as many as I want as time allows to make things feel even more alive!
Working on the Wraith’s surfing movement has been the hardest character controller I’ve ever worked on, but it has been such a rewarding challenge that I’m very proud of. Keeping track of how all the poses relate to each other in this tangled web of blends is really a workout for my brain, but it’s been so worth it in the end. I know there was a lot of info packed into this post, but we’ve only just scratched the surface of the animation for the Wraith. It’s impossible to show through videos how much of a joy it is to feel the expressiveness of the character when playing the game with your own hands. I can’t wait for players to get the chance to experience it for themselves!
