Petting the Bird: Animating a Tactile Connection
By Joel Finney, AnimatorAt the heart of the narrative in The Pathless is the relationship between the Hunter and her eagle companion. This deep bond is shown in many ways throughout their adventure, but the one that I have been the most excited to work on is the little moments of petting our eagle friend. Yes, you can pet the bird in The Pathless, and it is a fully interactive experience! Thinking outside the box of traditional animation methods was essential to creating this truly tactile connection.

How did we make this work?
When designing the eagle petting system, we had several goals laid out from the start. First and foremost, we needed to establish the relationship forming between the two in a meaningful way, and we decided the most powerful way to do this is the act of touch. Secondly, we wanted it to be fully controllable by the player. Rather than having the player simply watching a premade animation, it needed to be a much more active and engaging experience. This also would serve a gameplay purpose: over time when using her abilities, the eagle accumulates some of the curse from the land. One of the ways to remove the curse is by wiping her clean through the petting system. Finally, this had to be fun! We want the player to have a good time and forge a connection with these characters as well.

Early concept art of the petting system by Matt Nava.
Our first attempt was a more traditional approach which involved dividing the eagle up into sections (such as wings, chest, head, etc.) and creating a looping petting animation on the Hunter’s hand that could travel around and between these areas in a blendspace. Blendspaces are a collection of animations or poses laid out as points on a grid that the game can interpolate between, blending between the two or more animations smoothly. By hooking up the player’s input to control the position on this blendspace grid, it would allow for a decent level of fidelity within each section, only moving to another part if you reached the edge and continued to press on the stick in the direction of a different area.
While this sounds great in theory, it did raise some pretty big animation problems. Without hand authored transitions between each section, the Hunter’s hand would clip through the eagle too much when blending between them. This is compounded by the fact that you could move from any section to any other one ends up being a very large tree of required animations.

A rough early test prototype shows considerable clipping problems to solve with this approach.
The issue of clipping is a big one. I really wanted it to look and feel like the Hunter’s fingers were actually touching and reacting to pressing on the eagle. Using only a traditional blendspace with poses wasn’t going to achieve this for us without an enormous amount of animation required. After consulting with the programmers, we scrapped our original idea and came up with what we call the three rail solution!

What does that mean!?
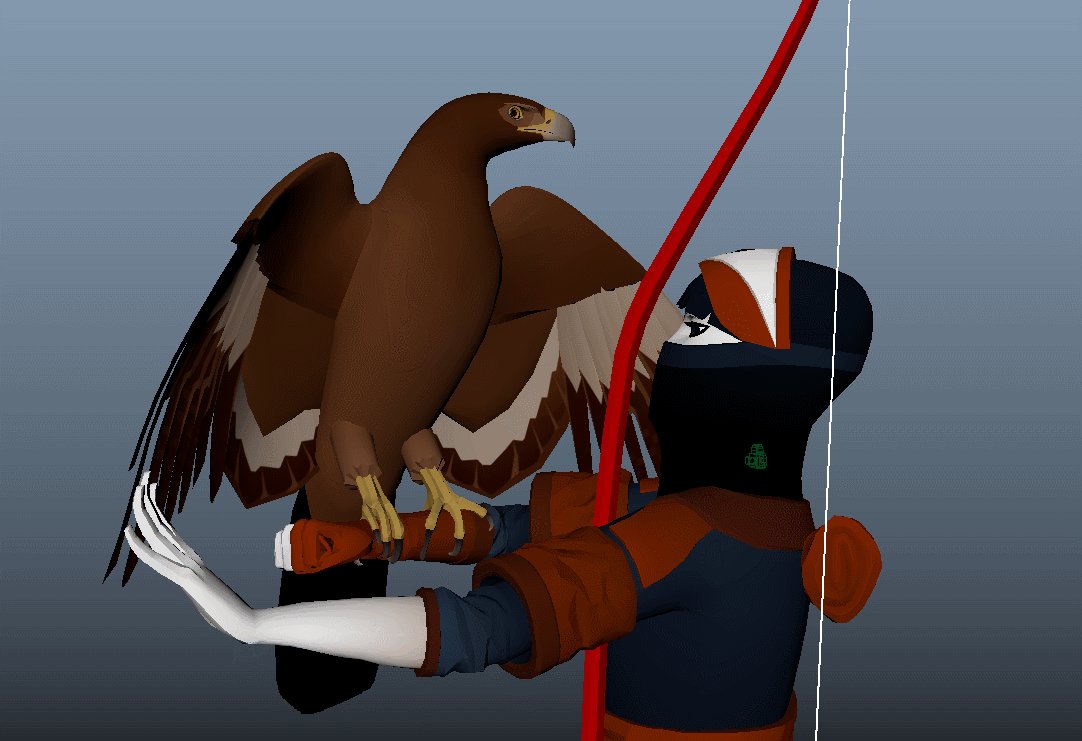
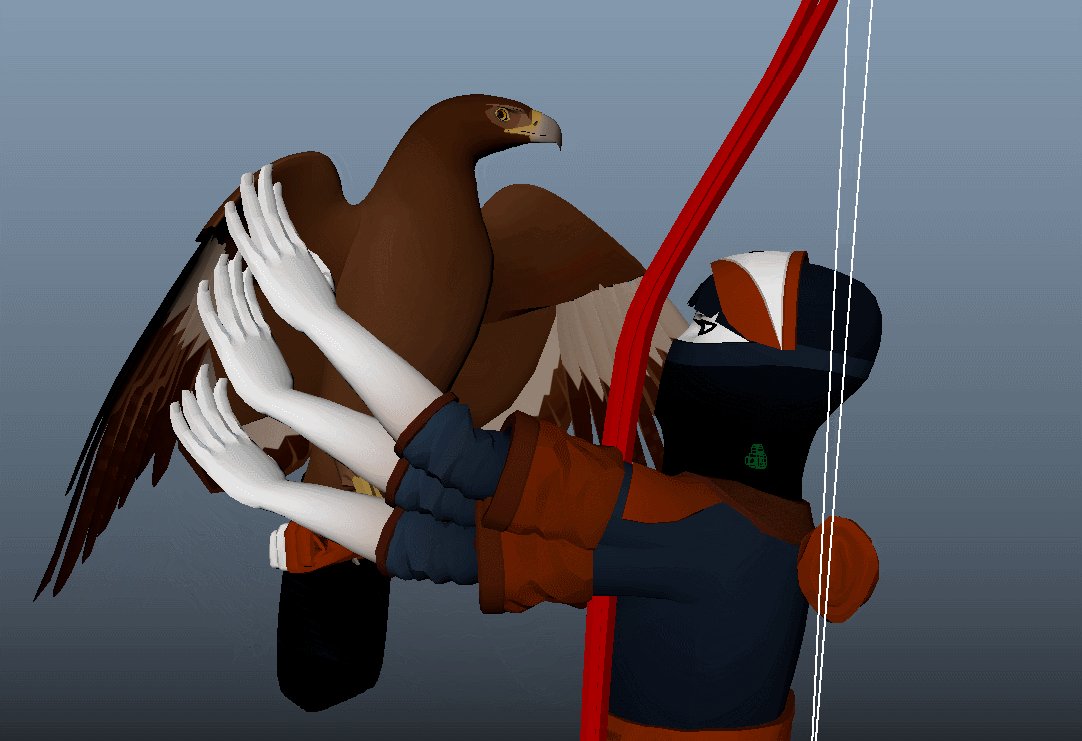
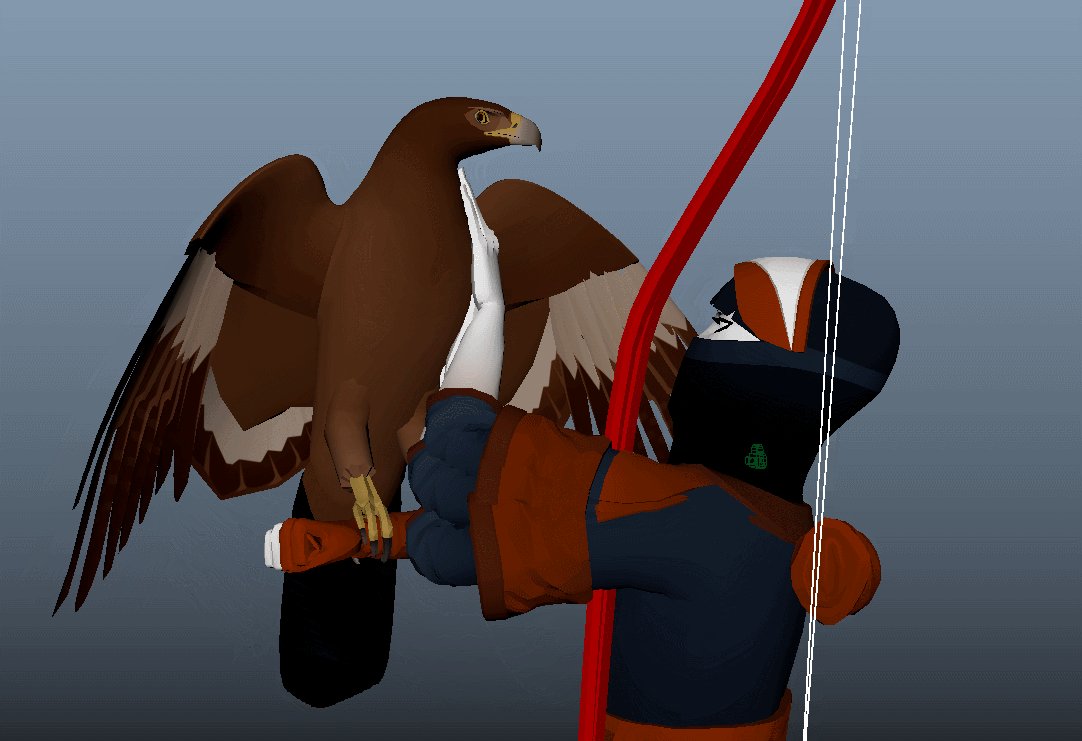
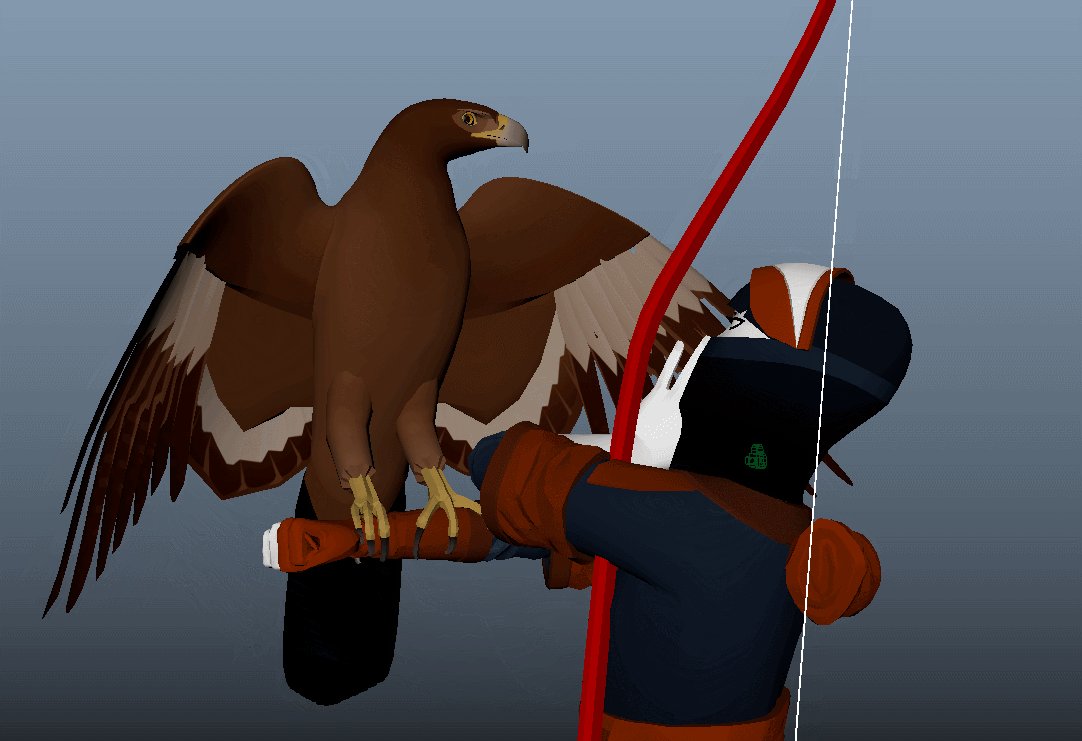
If we wanted to avoid clipping, what if I made an animation that was the Hunter’s hand moving across the middle of the eagle from wingtip to wingtip? This would guarantee that each frame of the animation looked like the fingers were pressing and interacting with her feathers. Instead of playing the animation from start to finish normally, we would make the motion of the control stick scrub the current frame of the animation forward and back. I could then author an additional two rails, one for gliding along the highest and lowest possible edges of the areas we wanted to be pettable.

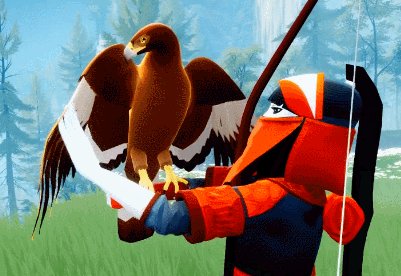
The lower, middle, and upper petting rails all together.
Having these three rails cuts the amount of blending where I have no direct control of the animation to a minimum. The hand no longer clips through the eagle, but it just feels too stiff moving across in this way. To solve this, I made an additional two versions of each rail, one with the fingers dragging behind to the left and one to the right. I also adjusted the original rail to splay the fingers out a little. When hooking up these animations to the direction of the movement of the Hunter’s hand, we now get a nice, natural feeling of overlap in the fingers!

Now we’re getting somewhere!
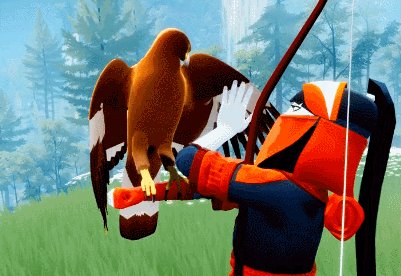
We’re really starting to feel the contact between the two now, but our eagle friend is feeling a bit like a cardboard cutout. The needs of the rail animations to be scrubbable mean that the eagle's body and wings can't move much, so what can we do to give her some more life? That’s where the magic of additive animation comes in! An additive animation creates a layer of motion on top of the base animation. It’s the perfect solution for adding motion when our characters are holding at a fixed point on the rail. I created lots of different additives that could be layered together in different ways. The Hunter sways back and forth gently, and the eagle looks around between two states. She follows the Hunter’s hand petting her, or gazes off at her surroundings. Occasionally, she even chirps happily!

In this comparison, you can see that all these extra details are really starting to make these two come alive!
This system also allows us to create more hand authored animation for moments we want to call attention to, really adding depths of character and personality. For example, the eagle can react happily if you pet a certain spot that she likes, or give the Hunter a nuzzle as thanks for cleaning off the curse. Sorry for the tease, but I’m going to have to save sharing that cuteness for another time!
All of this, of course, is a work in progress. I am going to continue fleshing out the system with lots more small moments to really make the Hunter and eagle feel alive. The end result is a fun and engaging experience that really makes you care about the eagle, and deepens your bond with her. Oh, and did I mention it is really, really adorable? Thanks so much for reading!